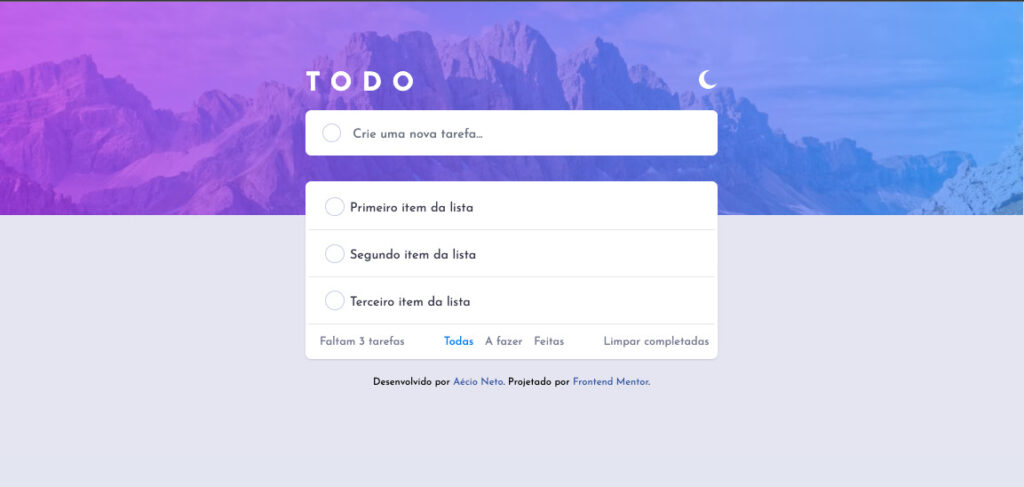
Hoje avancei com a versão desktop da lista de tarefas usando o Tailwind.
A fonte do google foi renderizada, era apenas uma questão de sintaxe. Bastou inverter as aspas no tailwind.config.js que deu tudo certo.
Fui desenvolvendo de cima pra baixo, passo a passo. Agora preciso inserir alguns detalhes como hover, mudança de cursor e seleção dos inputs.
O leiaute já está quase todo responsivo. Faltam alguns ajustes.
O tailwind é bem fácil de entender e usar. Se você domina os fundamentos de html/css, pode usar o Tailwind sem medo.
// O que vem pela frente
- implementar hover, detalhes de navegação
- ajustar o design responsivo
- implementar interações com javascript
// Repositório do projeto
Github
// Imagens relacionadas