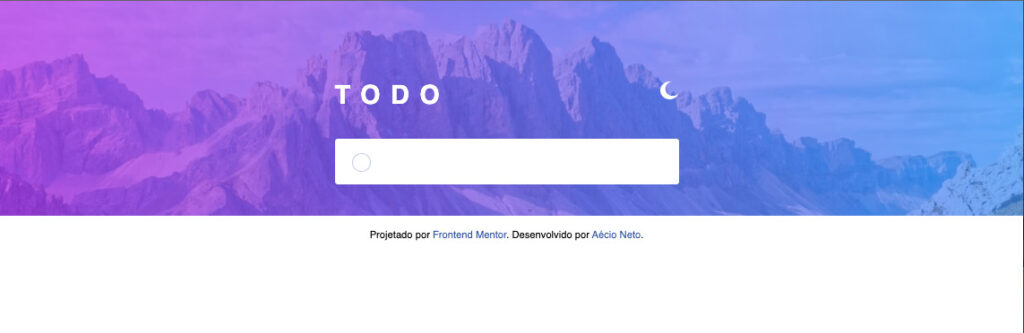
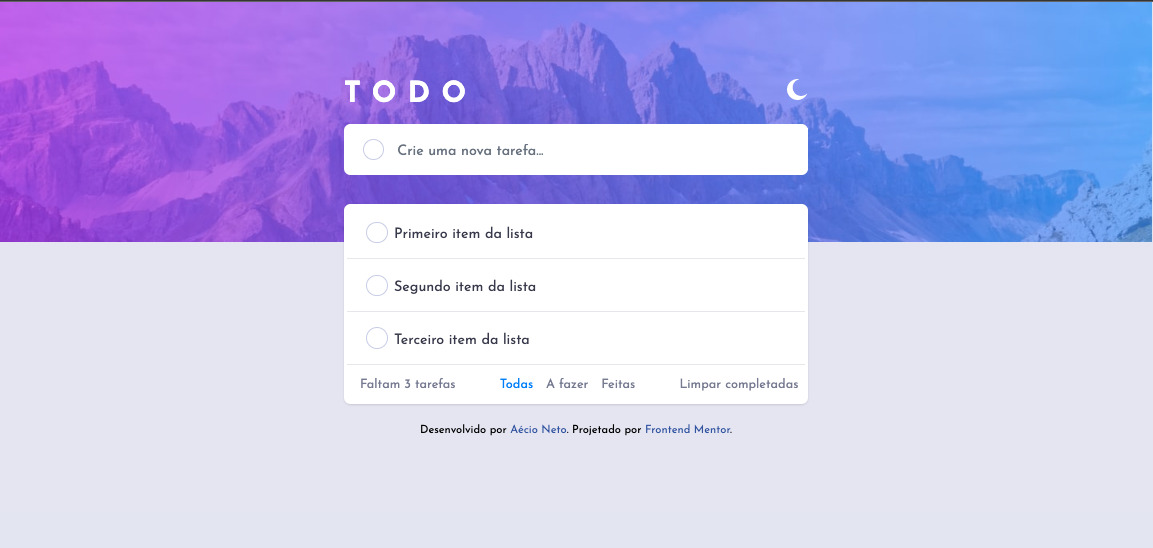
Hoje consegui montar o header da lista de tarefas que estou fazendo com o Tailwind.
Demorou bem mais do que eu imaginava, pois as classes css do Tailwind não estavam sendo geradas a partir do npm. Isso aconteceu após eu mudar o nome da pasta do projeto. Mas nada como um dia após o outro.
Desenvolver um projeto pequeno com Tailwind é como usar uma bazuca para matar um mosquito. Mas a ideia é entender como framework funciona. Não escrevi nada de CSS, enquanto isso, o html vai crescendo com uma série de classes.
Em breve haverá a inserção de inputs através do JS. Cenas dos próximos capítulos.
// O que vem pela frente
- finalizar o html
- entender como a estrutura responsiva funciona
- implementar as interações através do js.
// Curiosidades
Trabalhar com um segundo monitor integrado tem sido produtivo. Mantenho o editor e a documentação abertos na tela principal e o leiaute vai sendo atualizado no monitor de apoio.
// Dúvidas que tive
- Como estilizar o checkbox?
- Como inserir as fontes do Google
- A fonte do google foi gerada no arquivo final do CSS, por que ela não está sendo renderizada?
// Imagens relacionadas