Após estudar sobre ferramentas de build. Pesquisei sobre os frameworks JS – React, Vue, Angular e Svelte. Vi que classes, módulos e javascript assíncrono estavam bem presentes. Então, tracei um plano para revisar esses tópicos antes de começar a estudar ReactJS.
A revisão está caminhando mais rápido que os estudos iniciais. E o foco é construir aplicações para ter um conhecimento prático.
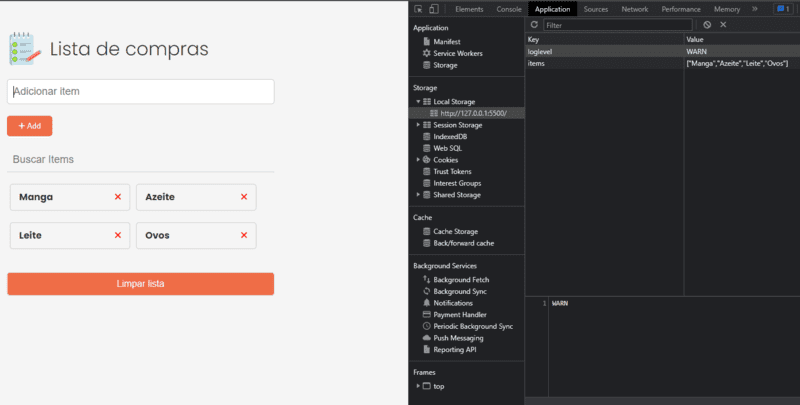
Comecei por localStorage, fiz uma lista de compras. É possível inserir e deletar os itens da lista. E isso acontece tanto no DOM como na localStorage.
Junto com essa revisão de javascript, separei dois materiais para estudar. Git e dev tools (debugging)
Depois disso, começo a estudar React.
// O que vem pela frente
Javascript assíncrono
fetch API
OOP
Modules
git/github
Dev tools – debugging
// Imagens relacionadas