DoC #145: Desenvolvendo Interfaces no Figma
Introdução
Chegamos à terceira etapa do nosso projeto na faculdade de Análise e Desenvolvimento de Sistemas. Nessa etapa, precisamos desenvolver o design e o código-fonte da nossa aplicação web.
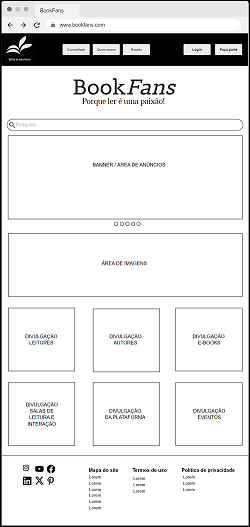
Na etapa passada, desenvolvemos um wireframe utilizando o Moqups. Agora, vamos montar uma versão mais completa do projeto e também começar a programa-lo.
Sobre o Projeto
Nosso projeto se chama “BookFans” e se trata de uma plataforma para conectar escritores, leitores e criadores de conteúdo literário, facilitando a descoberta de novas obras, promovendo a interação entre os participantes e disseminando conhecimento. Com um modelo de monetização sustentável, permite que os leitores apoiem diretamente os criadores, criando um ecossistema literário mais engajado e autossustentável.
De forma mais simples: é um onlyfans para quem gosta de ler.
Na primeira etapa, desenvolvemos a ideia do projeto e formamos o grupo. Na segunda etapa, desenvolvemos a documentação de contexto, requisitos do sistema e histórias de usuários. Agora, vamos projetar as telas (design) e desenvolver o código frontend da aplicação.
Figma: Trabalhando em conjunto e desenvolvendo a interface
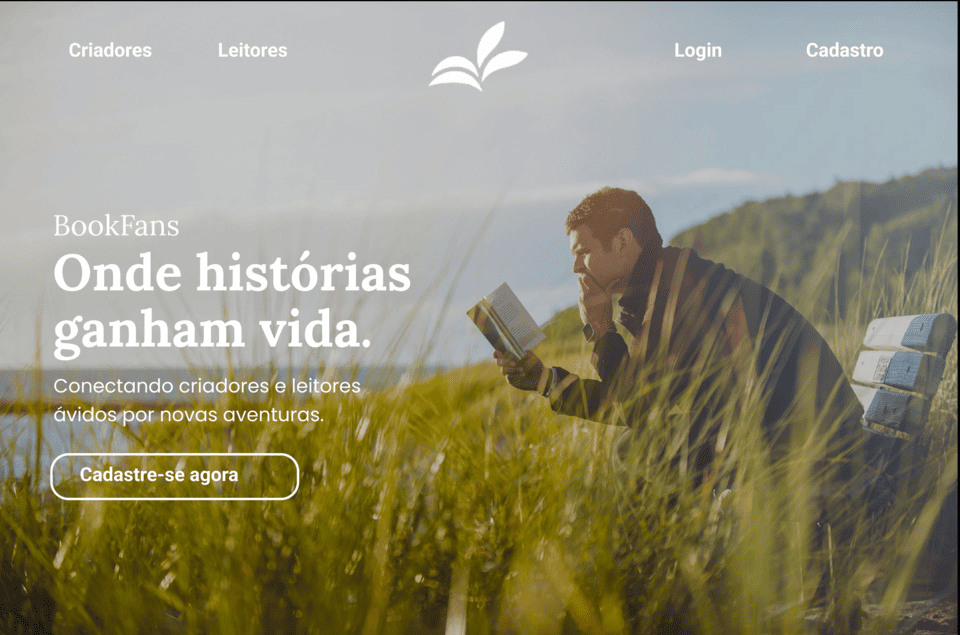
Inicialmente, pensamos em programar a interface igual ao wireframe, mas é bem provável que teríamos que modificar tudo em breve. Pois o wireframe que fizemos é uma versão bem “crua” da aplicação. Então, resolvemos montar algo com um design mais próximo a um site real.
O problema inicial é que ninguém do nosso grupo é designer, mas todos estão dispostos a aprender. Um dos membros do grupo tem acesso à plataforma Envato, então, pedi a ele para baixar alguns templates para a gente ter como base para montar a nossa aplicação. Isso ajudou demais e acelerou todo o projeto.
Para organizar as tarefas, montamos um painel ao estilo Kanban utilizando o GitHub Projects e criamos um projeto para o time no Figma.
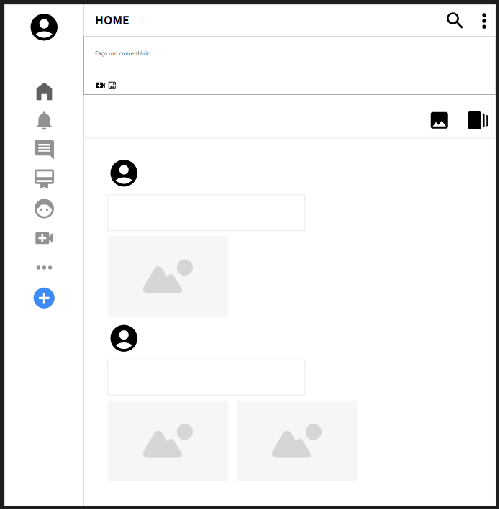
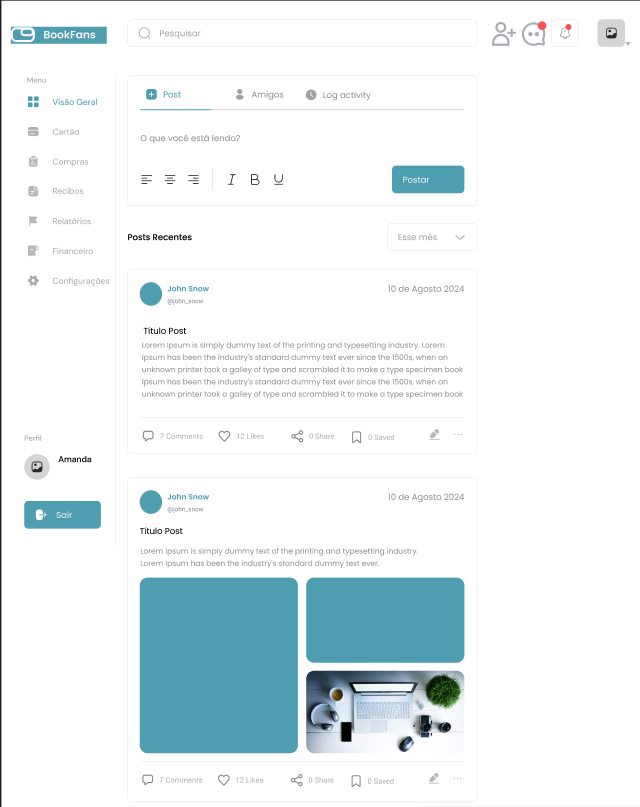
Aos poucos, o trabalho foi sendo feito:





Desafios encontrados
O principal desafio, até agora, é criar algo “do zero”. É lidar com o vai e vem, com o faz e refaz – um processo interminável de ajustes e melhorias que sempre parece estar em aberto. Cada novo elemento que inserimos, cada escolha de design, nos obriga a voltar ao início e pensar em como tudo se conecta. Por exemplo, ao desenvolver as telas do Feed/Perfil de Usuário e Edição de Perfil, fizemos tudo com design diferentes, várias fontes e tal. Depois, tivemos que corrigir e padronizar.
Além disso, são várias ferramentas novas para aprender, cada uma com sua curva de aprendizado. Às vezes, uma tarefa simples se torna complexa por que envolve o aprendizado de uma ferramenta nova. (Figma, Github Projects, etc).
De toda forma, são “desafios/problemas” bons de lidar. E, enquanto escrevo sobre eles, percebo o quanto é interessante poder fazer algo assim, com a chance de aprender na prática e experimentar com as próprias ideias e decisões. Esse formato de ensino me surpreendeu. Não sei se todo curso de ADS é assim, de toda forma, parabéns para a PUC Minas.
Insights
“Move fast and break things” — Alguém disse isso (não lembro quem), mas concordo. Testar ideias e iterar rápido é essencial fazer construir algo. Não vamos encontrar todas as respostas de primeira, então o jeito é seguir experimentando e ajustando conforme avançamos.
“Feito é melhor que perfeito” — Todos aqui estão aprendendo, então o foco tem que ser nas entregas. Podemos ter que ajustar coisas depois? Sim ou com certeza?
Próximos passos
Bom, temos muitas telas para criar. Isso é o que faremos. Agora, também continuar nosso trabalho colaborativo no Github. Acho que vai ser legal, prevejo problemas com merge.
Cenas dos próximos capítulos.
